ما در طراحی سایت باید بتوانیم، برای عناصر موجود در صفحه سایت، بار و ارزشی در نظر بگیریم، سلسله مراتب بصری در واقع اولویت بندی در نمایش و ارزش عناصر موجود در صفحه است . این مهم می تواند در هدایت و ایجاد تمایل در کاربران سایت موثر باشد.
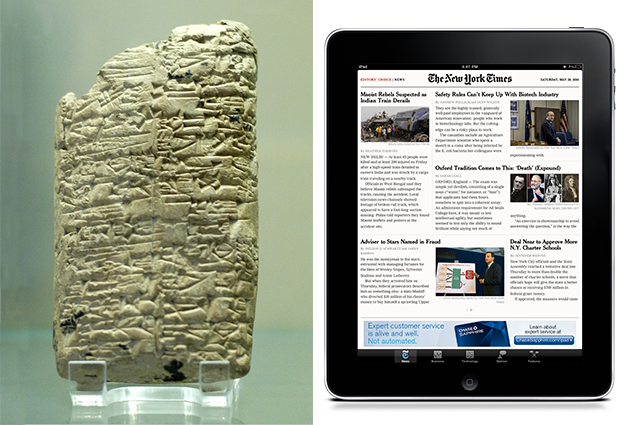
در ابتدا لوحهای سنگی ، طومارهای پاپیروس و کاغذ وجود داشت. سپس صفحه های کامپیوتر و تبلت های الکترونیکی آمد. با پیشرفت فناوری نمایش صفحه ، نظم دادن به وضوح محتوا همچنان وظیفه طراح است. اما بهترین راه چیست؟
به طور خلاصه ، سلسله مراتب بصری.
در اینجا تعریفی از سلسله مراتب بصری آورده شده است:
سلسله مراتب بصری
سلسله مراتب بصری ، ترتیب عناصر گرافیکی در یک طرح به ترتیب اهمیت هر عنصر است. وزن بصری اهمیت یک عنصر را در سلسله مراتب طراحی مشخص می کند و به چشم بیننده می گوید که بر چه چیزی و به چه ترتیبی تمرکز کند.
سلسله مراتب بصری مبحث مهمی از طراحی رابط کاربری و تجربه کاربی می باشد UI/UX.
توجه به عناصر و نمایش آنها ، نه تنها خوانائی مطالب و عناصر صفحه را بالاتر می برد ، بلکه راهی موثر برای افزایش زیبایی صفحات می باشد .
این یک سوال فزاینده مهم است ، زیرا چارچوب های پاسخگو responsive frameworks طراحان را مجبور می کند تا در مورد صفحات مختلف همزمان فکر کنند. در مواجهه با متن متراکم و محدوده توجه کوتاه ، طراحان 6 اصل را جزء مهمترین اصول می دانند.
این 6 اصل سلسله مراتب بصری به شما کمک می کند تا همه چیز را از طراحی صفحات سایت یا بروشورها گرفته تا برنامه ها طراحی شده و تجربه کاربری مثبت را برای کاربر نهایی تضمین کنید.

1. الگوهای خواندن
همه فرهنگ ها از بالا به پایین و اکثر فرهنگ ها از چپ به راست می خوانند. اما در حالی که این دانش برای طراحی صفحه مهم است ، طراحان می دانند که کار بسیار پیچیده تر است.
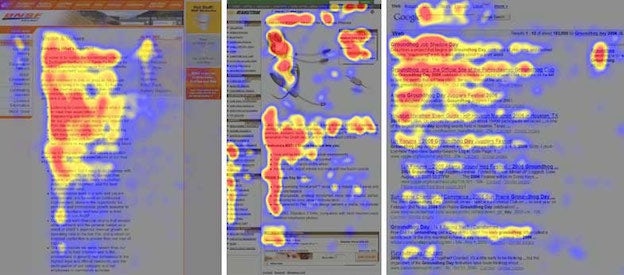
مطالعات اخیر نشان داده است که افراد ابتدا صفحه ای را اسکن می کنند تا از علاقه مندی آنها مطلع شوند ، قبل از اینکه متعهد به خواندن آن شوند. الگوهای اسکن یکی از دو شکل “F” و “Z” را دارند و شما می توانید از این ویژگی در طراحی خود استفاده کنید.
الگوهای F
الگوهای F در صفحات سنتی و سنگین متنی مانند مقالات یا پست های وبلاگ اعمال می شود. یک خواننده سمت چپ صفحه را اسکن می کند و به دنبال کلمات کلیدی جالب در عناوین تراز چپ یا جملات موضوعی اولیه می گردد ، سپس وقتی به چیزی جالب می رسد متوقف می شود و می خواند (در سمت راست). نتیجه چیزی شبیه F (یا E ، یا چیزی با میله های افقی بیشتر است ؛ اما عبارت “F” گیر کرده است).

چگونه می توانید از این استفاده کنید؟ اطلاعات مهم خود را در سمت چپ تراز کنید و از عناوین کوتاه ، پررنگ ، نقاط گلوله و سایر مواردی که توجه آنها را جلب می کند برای تجزیه بلوک های پاراگراف استفاده کنید.
الگوهای Z
الگوهای Z برای انواع دیگر صفحات مانند تبلیغات یا وب سایت ها اعمال می شود ، جایی که اطلاعات لزوماً در پاراگراف های بلوک ارائه نمی شوند. چشم خواننده ابتدا بالای صفحه را اسکن می کند ، جایی که به احتمال زیاد اطلاعات مهمی در آن یافت می شود ، سپس به صورت مورب به گوشه مقابل می افتد و همین کار را در قسمت پایین صفحه انجام می دهد.

الگوی Z در سلسله مراتب بصری
طراحان وب معمولاً صفحات خود را برای مطابقت صریح با این رفتار می سازند ، مهمترین اطلاعات را در گوشه ها قرار می دهند و سایر اطلاعات مهم را در نوارهای بالا و پایین جهت می دهند و مورب را به هم متصل می کنند.
در طرح زیر برای کنفرانس Build 2010 ، عناصر مهم شامل لوگو (بالا سمت چپ) ، دکمه “ثبت نام کنید” (بالا سمت راست) و لیست بلندگوها (در پایین) ، که همه آنها به صورت استراتژیک در نقاط شیرین قرار گرفته اند. الگوی Z
2. اندازه مهم است ، سایز در سلسله مراتب بصری
مردم ابتدا چیزهای بزرگتر را می خوانند. آن مطالبی که می خواهید بیشتر به چشم بیاید و اهمیت بیشتری دارد ، باید نسب به بقیه اجزا درشت تر باشد .

استفاده از اندازه فونت برای سلسله مراتب بصری
از اندازه فونت های مختلف برای ایجاد سلسله مراتب بصری استفاده می کند
نکته جالب این است که این تمایل در واقع به اندازه کافی قوی است تا قانون بالا به پایین را نادیده بگیرد.
3- فضای سفید و بافت اطراف عناصر در سلسه مراتب بصری
راه دیگر جلب توجه این است که به محتوا فضای کافی برای تنفس بدهید. اگر فضای منفی زیادی در اطراف یک دکمه باقی بماند یا خطوط موجود در یک بلوک متن به طور گسترده دنبال شوند ، این عناصر به راحتی برای خوانندگان قابل مشاهده خواهند بود.
همانطور که در تصویر زیر مشاهده می کنید (بخشی از وب سایت DrawtoClick) ، فاصله می تواند یک جایگزین زیبا یا افزودنی برای استفاده از اندازه باشد. در اینجا ، نقطه فروش ، “Notre agence vous Comagne …” ، با فونت بسیار کوچک است ، اما با فضای سفید اضافی احاطه شده است که اهمیت آن را نشان می دهد. در زیر ، عبارات “Le Compendre” ، “Le Réaliser” و “Le Partager” با دور شدن از فضای اطراف تأکید بیشتری می کنند.

4- وزن حروف و جفت شدن و تاثیر آن بر سلسه مراتب بصری سایت
انتخاب نوع حروف برای ایجاد سلسله مراتب بصری بسیار مهم است. از جمله مهمترین ویژگیهای یک حروف می توان به وزن – عرض ضرباهایی که حروف آن را تشکیل می دهند – و سبک اشاره کرد. سایر تغییرات مانند کج کردن نیز می توانند نقش داشته باشند.
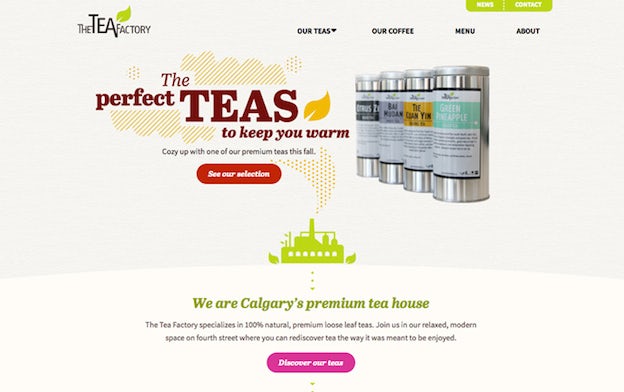
توجه داشته باشید که نوع حروف چگونه بر ترتیب سلسله مراتب کلمات در طراحی وب زیر برای The Tea Factory تأثیر می گذارد.

5- رنگ مورد استفاده برای سلسله مراتب بصری
در اینجا یک نکته مهم دیگر وجود دارد: رنگهای روشن از رنگهای خاموش یا خاکستری متمایز می شوند ، در حالی که رنگهای روشن تر “دورتر” به نظر می رسند و بنابراین در سلسله مراتب کمتر از رنگهای تیره تر و غنی تر قرار می گیرند. وب سایت The Where They At تضاد رنگ های برجسته زرد و رنگ را در برابر یک شبکه سیاه و سفید با جلوه ای چشمگیر دارد:

6. جهت مورد استفاده برای سلسله مراتب بصری
طرح بندی صفحات به طور معمول با توجه به شبکه ای از خطوط عمودی و افقی ، هم به صورت قراردادی و هم به دلیل خوانایی ترین شکل طراحی می شود. در چنین نظامی ، روش جدیدی برای ایجاد سلسله مراتب ظاهر می شود: شکستن شبکه.
متنی که بر روی یک منحنی یا مورب مرتب شده است ، به طور خودکار در برابر متن قفل شده در شبکه متمایز می شود و در مرکز قرار می گیرد. این مدتهاست که در تبلیغات مانند پوستر ایستگاه اتوبوس زیر توسط فراست دیزاین یک استراتژی موثرتر است.
